Benutzerschnittstellen-Entwicklungsanleitung
Um ein Gefühl dafür zu bekommen, auf welchen Plattformen OOBD laufen kann, ist es geplant ein gleiches Verhalten zur haben wie ein Web-Browser Ihn erzeugt. Das bedeutet man hat eine einzelne, zustandslose Seite, von der man zu etwas Anderem wechseln kann, in dem man etwas selektiert, oder mit dem man eine Seite zurückspringen kann, in dem man den Zurück-Knopf drückt.
Wenn das Programm startet wird als erstes
- das OODB Logo
- die OOBD URL
- optional: Eine Auswahlmethode wie die “script engine” benutzt wird, falls die Implementation mehr als eine “engine” unterstützt
- Ein Start-Knopf (um direkt mit den aktuellen Einstellungen zu starten)
- Ein Menüeintrag für die Konfiguration
gezeigt
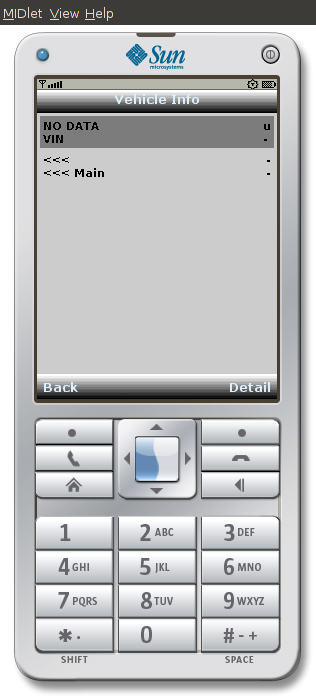
Wenn eine “script engine” gestartet wird, wird eine Seite erzeugt die alle grafischen Ideengestalter dieser Seite enthält.
Jeder grafische Ideengestalter zeigt wenigstens drei verschiedene Informationen:
- der aktuelle Wert (das kann z.B ein Text,ein Symbol, eine analoge Balkengrafik etc. sein)
- die Bedeutung dieses Wertes ( Text, ein Bild, den Handhabungshinweis von einem Symbol etc.)
- einen Satz von Merkern, von denen bis jetzt drei definiert sind:
- repräsentiert dieser grafische Ideengestalter ein anderes Untermenü
- Ist dieser grafische Ideengestalter aktualisierbar?
- Ist dieser grafische Ideengestalter erneuerbar?
- Ist dieser grafische Ideengestalter in der Lage etwas aufzuzeichnen?
Die Merker sind aufgeteilt in System- und Benutzermerker. 8 Merker (0-7) sind reserviert für das System, weitere 8 sind frei für die Applikation.
Die Bedeutung von Systemmerkern und ihr Auftreten werden wie folgt definiert:
| Systemmerker Auftreten | |||
|---|---|---|---|
| Nr | Bedeutung | Textlich | Symbol |
| 0 | Untermenü | > |  |
| 1 | Aktualisierung | U |  |
| 2 | Auto-Aktualisierung (Timer) | T |  |
| 3 | Aufzeichnung | L |  |
| 3 | Zurück zum vorherigen Menu | < |  |
Und nartürlich wird die Größe der Symbole von dem verfügbaren Platz bestimmt.
Wenn ein Flag nicht gesetzt ist, ist es entweder textlich gezeigt als Punkt. oder das Symbol ist ausgegraut.
Beispiel:
Auf diesen Seiten gibt es entweder eine “fest verdrahtete” Zurück-Taste auf dem Gerät selbst oder ein Zurück-Knopf ![]() um zurück zur vorherigen Seite zu kommen.
um zurück zur vorherigen Seite zu kommen.
Der Wert eines grafischen Ideengestalters wird aktualisiert ( oder das Verhalten eines solchen Ideengestalters ) wird gestartet durch
- auswählen des Eintrags und drücken des Haupt “OK” Knopf auf Geräten mit Tastensteuerung
- tippen Sie auf den grafischen Ideengestalter mit Touchscreen
- Doppelklick auf dem grafischen Ideengestalter auf einem mit der Maus kontrollierten Gerät
Jeder grafische Ideengestalter hat auch ein Kontextmenü welche die folgenden Funktionsaufrufe beinhaltet:
- Detail (optional): Wenn der gesamte Text nicht auf das Display passt, öffnet diese Funktion einen skalierbaren Textbereich um die komplette Ausgabe darzustellen
- Umschalter Merker: Jeder verfügbare Merker (siehe oben) kann separat ein- oder ausgeschaltet werden
Die nächsten drei Funktionen können entweder in dem Seitenmenü oder auf der Seite selbst sein. Das hängt ganz von der Anwendung ab:
Die Ausgabe Textansicht
Die Anwendung hat auch einen Textausgabebereich in der alle gesammelten Textausgaben der “script engine” ausgegeben werden können. Für diesen Textbereich gelten die folgenden Regeln:
- normalerweise ist das “Textfenster” versteckt im Hintergrund. Es wird nach vorne gestellt, wenn eine neue Ausgabe gemacht wird
- Der vorherige Textinhalt wird nicht gelöscht, wenn die Seite weiter aufgebaut wird mit anderem Inhalt
- Der Textbereich unterstützt die folgenden Knöpfe